Facebook Share Count Buttons For Blogger
Facebook has now officially introduced the Retweet like buttons for your blogs or sites. These buttons look much similar to the Retweet buttons by Tweetmeme. Facebook has 5 styles of Sharing buttons. Here we will see two of them.
Adding a Facebook share count button will show a neat count of how many times your blog post has been shared on Facebook.
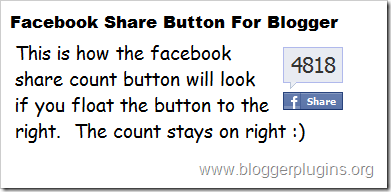
Facebook Share Button Style 1

Code for Facebook Share Button Style 1
<div style="float:right;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='box_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
Facebook Share Button Style 2

Code for Facebook Share Button Style 2
<div style="float:left;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='box_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
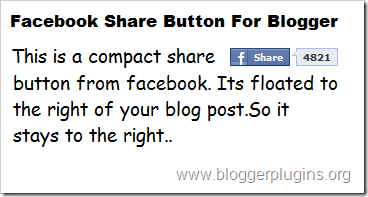
Facebook Share Button Compact Style 1

Code for Facebook Share Compact Button Style 1
<div style="float:right;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='button_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
Facebook Share Button Compact Style 2
Code for Facebook Share Compact Button Style 2
<div style="float:left;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='button_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
How to install Facebook Share Count Button on your Blogger Blog?
1.Select one of the Share Button Styles and copy the Corresponding Code.2.Now login to your Blogger Dashboard and navigate to Layout > Edit Html and expand the widget templates
3.Find this piece of code
<data:post.body/>
5.Save the template and you should get a facebook share count button near each of your blog posts.
Labels: Blogger Tutorials

0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home